Vector graphic is a form of digital image created through the use of mathematics instead of using pixels like raster images. Their unique feature is their ability to stretch and shrink without loss of quality. This makes them a great choice for creating logos, illustrations, and other designs that need to be resized frequently.
In this article, we will explore what vector graphics are, what situations they should be applied to, and how to turn images into vector graphics. Let’s begin our journey to better understand the power and versatile applications of vector graphics.
Contents
What are vector graphics?
Vector graphics are digital images that are created using mathematical equations. These equations define the shapes, lines, and curves that make up the image. Because vector graphics are based on mathematical equations, they can be scaled up or down without losing quality. This makes them ideal for use in designs that need to be resized frequently, such as logos, illustrations, and infographics.
Vector graphics are digital designs that stay sharp at any size. Two-dimensional digital images are either vectors or rasters. Raster images, also known as bitmap images, are made up of pixels, which stay the same size as you zoom in and out of an image. This means that blowing these images up or zooming in can cause pixelation as the pixels become more visible.
Vector images, however, are made up of geometric polygons and colors, and thanks to the mathematical equations behind them, they adjust to stay crisp and clean at any size. This makes them popular assets in graphic design and digital arts. Logos, fonts, and icons are usually vector graphics.
Adobe.com
When to use vector images
Vector images stand out the most when applied in designs that require frequent resizing. The main reason is that they are built on mathematical equations, a feature that gives them flexibility to adjust size without losing quality. This makes vector images an ideal choice for logos, illustrations and infographics, where adaptability and diverse reuse are important.

Besides, the excellent functionality of vector images makes them perfect in designs that require high resolution, such as billboards and banners. The ability to maintain sharpness and detail at any size makes vector images an effective tool, especially when it comes to expressing a strong message and conveying information clearly.

How to Vectorize an Image
Vectorizing an image is the process of converting a raster image (an image made up of pixels) into a vector image (an image made up of mathematical equations). There are several ways to vectorize an image, including using Adobe Illustrator, Photoshop, or online tools like Vectorizer.AI, Pixelied, and Fotor. Here’s how to vectorize an image using Adobe Illustrator:
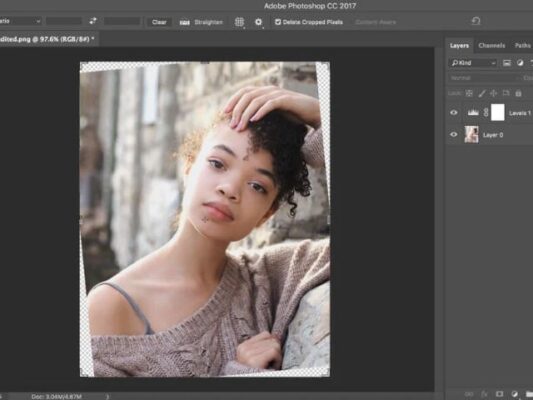
1. Image Preparation in Photoshop
- Open the image in Photoshop.
- Add a levels adjustment layer to increase highlights and shadows, enhancing contrast.

2. Copy to Illustrator
- Copy the adjusted design from Photoshop.
- Paste it into Adobe Illustrator.
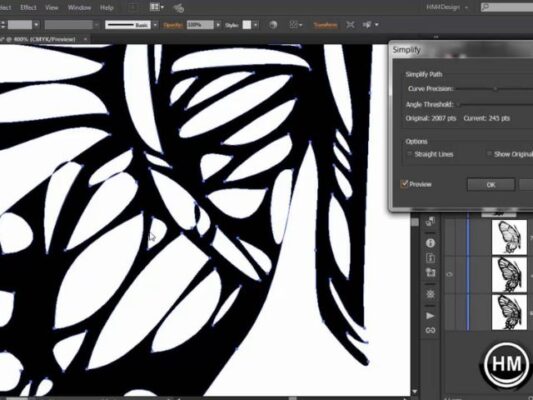
3. Image Trace in Illustrator
- Open the Image Trace panel in Illustrator.
- Choose a preset or manually click “Trace” to convert the raster graphic to a vector graphic.

4. Scalability Without Quality Loss
- The vector graphic can now be scaled to any size without loss of quality.
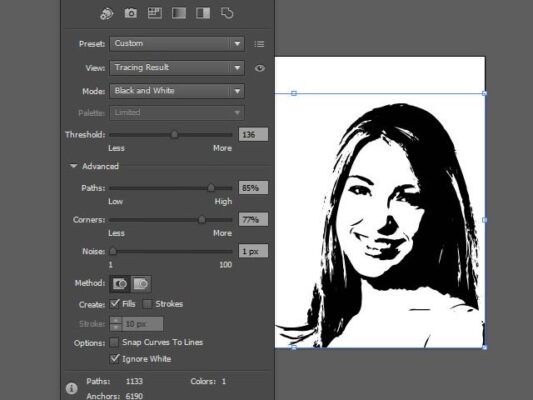
5. Fine-tuning with Threshold
- Adjust the threshold value in Illustrator to control contrast and detail in the vector trace.

Conclusion
Vector images, a form of digital graphics, are created through the application of mathematical equations. In particular, they make them ideal for designs that need to change size frequently, like logos, illustrations, and infographics. The process of converting raster images to vector images, also known as vectorization, is often done to take advantage of the benefits of vector graphics.
There are a variety of methods for performing vectorization. Using professional applications like Adobe Illustrator and Photoshop is a popular choice. In addition, there are online tools you can refer to such as Vectorizer.AI, Pixelied, and Fotor. Thanks to these tools, creating high-quality vector images is easy, meeting diverse design needs. This opens up your creativity without the hassle of maintaining image quality and versatility. Therefore, you can start testing the image vectorization process right now based on the content I have guided in the article. Hope this article will help you. Wishing you success on your digital design journey!
Related Posts